結論:サンプルコード
下記コードをCSSに記述する。
@import url("https://fonts.googleapis.com/icon?family=Material+Icons");
a[target="_blank"]::after {
content: "\e89e";
font-family: "Material Icons";
}手順
1. CSSにGoogle Fontsを読み込む
下記コードをCSSの上部に記述する。
@import url("https://fonts.googleapis.com/icon?family=Material+Icons");2. アイコンフォントのコードを確認する
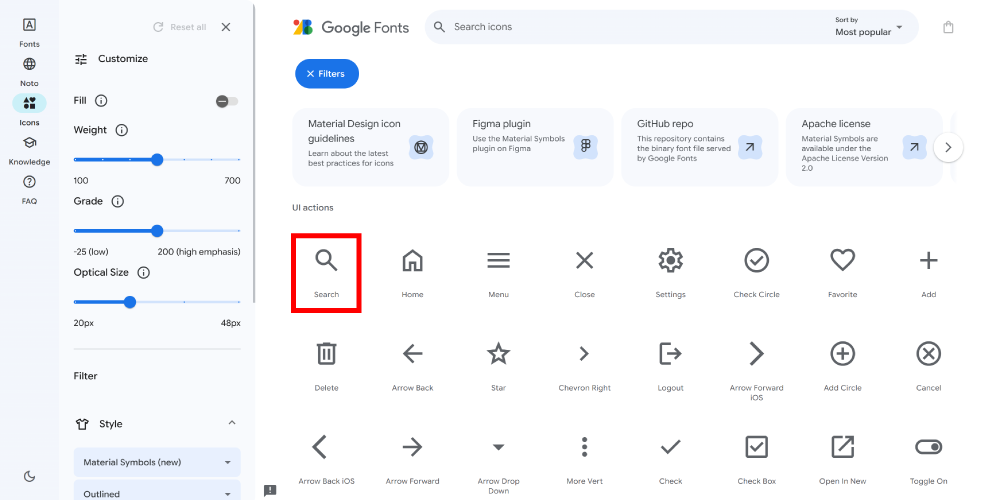
2-1. 公式サイトにアクセスする
Google Fonts Material Symbols and Icons
https://fonts.google.com/icons
2-2. 使いたいアイコンフォントをクリックする

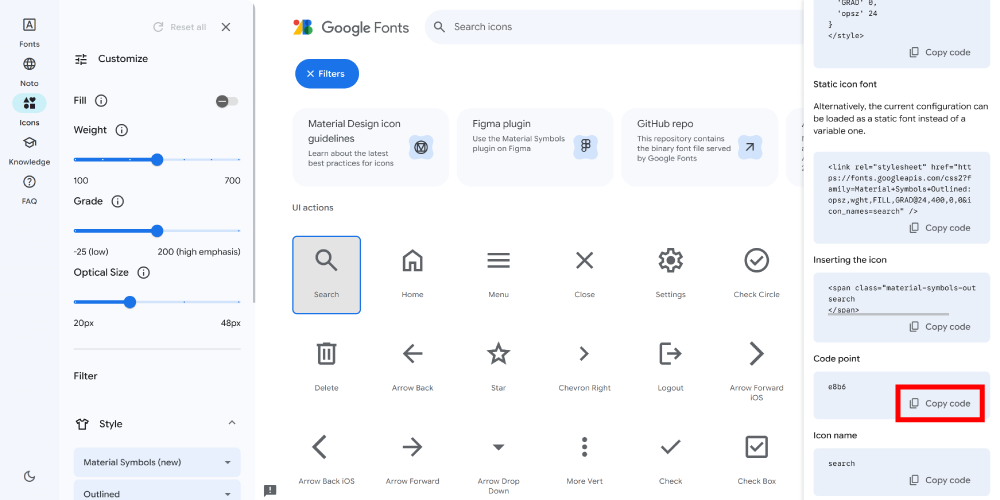
2-3. Code Pointの「Copy code」をクリックしてコピーする

3. CSSの疑似要素に利用する
3-1. contentを指定する
a[target="_blank"]::after {
content: "\e89e";
}2-3でコピーしたものを、contentプロパティの値に「\(バックスラッシュ)」を付けて貼り付けて指定する。
3-2. font-familyを指定する
a[target="_blank"]::after {
content: "\e89e";
font-family: "Material Icons";
}font-familyプロパティの値を、Material Iconsに指定する。